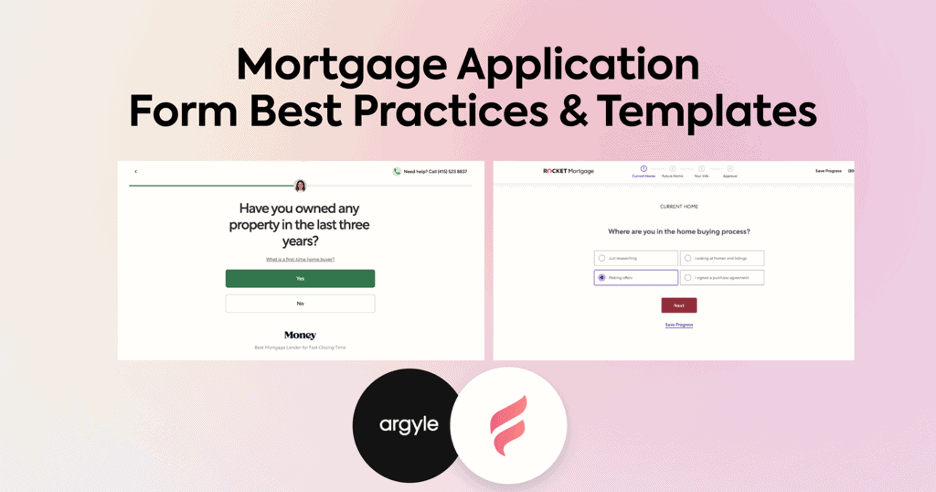
Mortgage Application Form Best Practices & Templates

Buying a home is not for the faint of heart. Home buyers need to share the same information over and over again with various stakeholders like lenders, escrow partners, real estate agents and more. So, the last thing a buyer wants to do is upload 10-years’ worth of theirtheir W-2s for the past 10 years into yet another archaic web form.
But what if you could make the mortgage application process painless, and maybe even fun? In this article, we’ll be discussing the mortgage application best practices we’ve observed from the designs of leading mortgage application forms such as Better.com and Rocket Mortgage. Then, we’ll discuss how to implement those best practices instantly with Feathery and Argyle.
Best practices from Better.com: make mortgages feel human
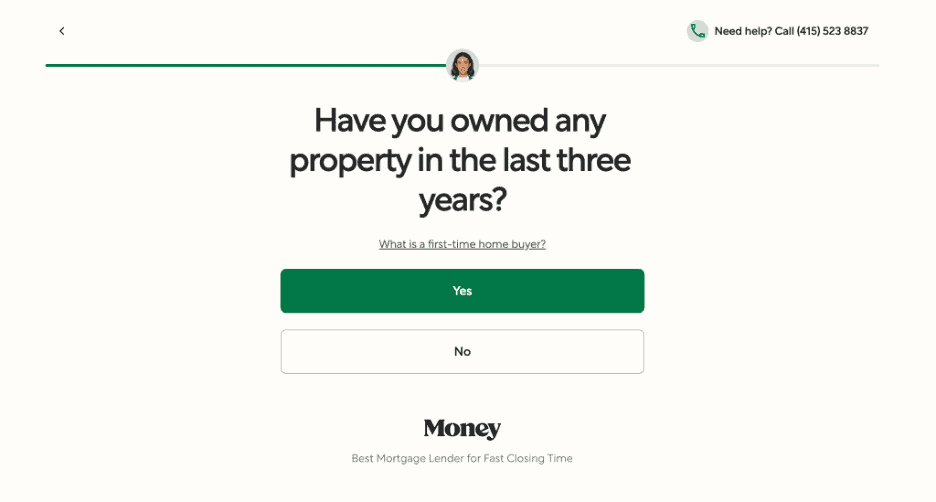
Better makes their application flow feel more like you’re chatting with a real broker by showing a photo of an agent on top of every question. Better also makes support available via phone or chat. This human touch helps increase trust with borrowers and decreases drop-offs.
To further earn the trust of borrowers, Better also provides social proof throughout the application process, showcasing rotating reviews from reputable sources like Money.com and The Wall Street Journal.

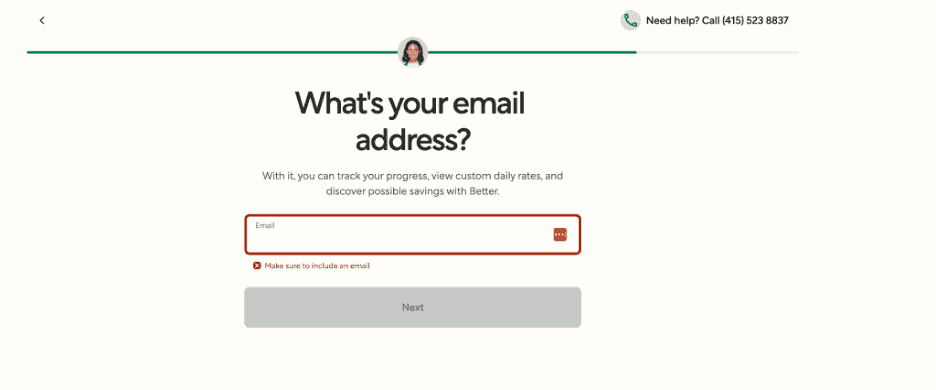
Better’s flow also offers explanations for technical terms (e.g.: “What is a first time home buyer?”), and includes helpful information on how each question will be used to benefit the applicant. For example, when asking for an applicant’s email, Better explains: “Borrowers will be able to track their progress, view custom daily rates, and possibly discover savings.

Rocket Mortgage: make it simple and functional
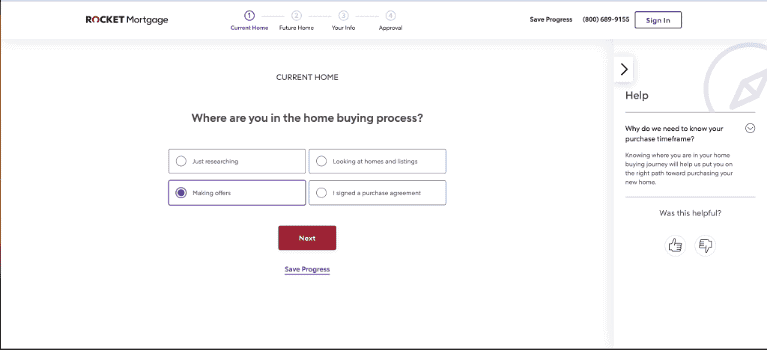
Rocket Mortgage’s flow focuses on functionality. They make sure to ask only one question at any given time to prevent borrowers from feeling overwhelmed.
Rocket also offers a detailed progress bar at the top of their user interface that showcases where the borrower is in their application journey, broken down step-by-step. They also offer a help bar on the right with answers to relevant frequently asked questions.
Finally, given how long these applications can take, Rocket also offers borrowers the option to save their progress and come back later.

Automatically verifying income and employment information
Another best practice followed by leading mortgage lenders is to integrate with direct-source income and employment data (using tools like Argyle). This enables lenders to underwrite effectively without requiring applicants to upload too many burdensome documents.
How to implement these best practices instantly: Feathery + Argyle
Feathery is a powerful form builder that enables lenders to build forms for mortgage and other financial applications powered by Argyle, all without writing code.
Equipped with a drag-and-drop visual editor, Feathery allows you to create your application flow with any design and advanced conditional logic. And it natively integrates with Argyle, so you can easily add automated income and employment verification to your application flow without the need for developer resources.
Feathery also supports advanced logic for running calculations and integrations that allow you to connect to any API. For example, you can prefill form fields from public records, send user data to your own APIs to get back a mortgage quote to show the borrower, and more.
To optimize your forms, Feathery’s flexible visual designer and A/B testing functionality enables you to quickly test any of the best practices discussed in this article, such as breaking down your questions one-by-one, or adding a “save-and-continue” button, help bar, social proof logos, and more.
Feathery also supports workflows before and after the form, such as pre-filling form data from APIs or systems like Salesforce, generating branded PDFs for mortgage agreements using form data, collecting e-signatures from multiple parties, verifying users for KYC, approval flows, email and SMS, and more.
You can see a demo of Feathery here and learn more about Feathery’s Argyle integration here.
How to build a mortgage application with Feathery
Feathery created a template that showcases its Argyle integration for you to use for free. Here are the steps to try it out:
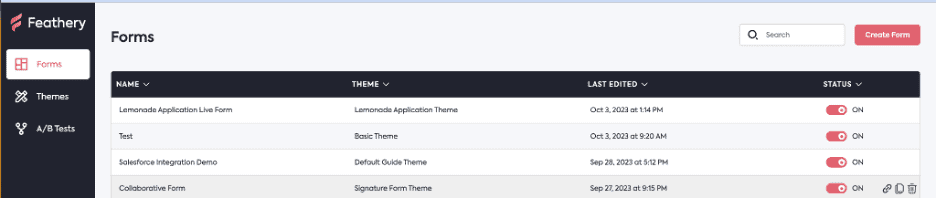
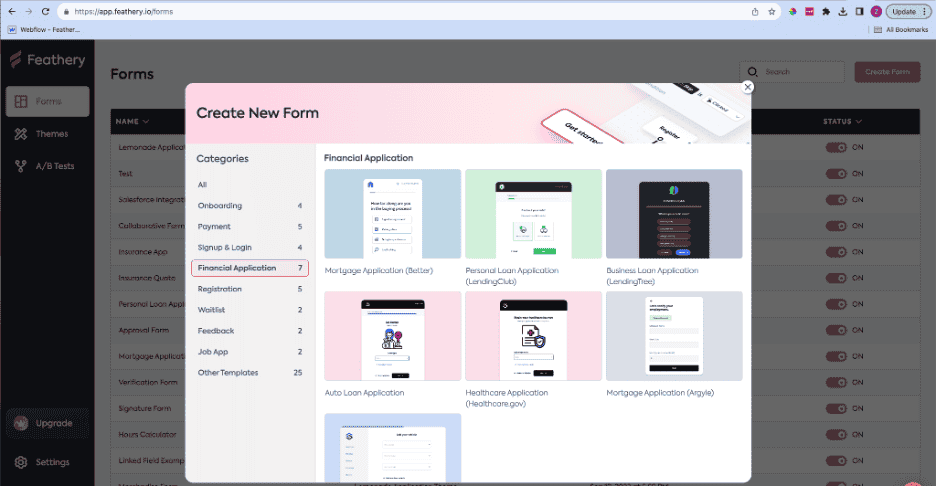
1. Sign up for Feathery here. Then,click Create Form on the top right.

2. You’ll see a list of templates. Click on the Financial Applications category in the left, and choose the “Mortgage Application (Argyle)” template to start from. Set a name and click Create.

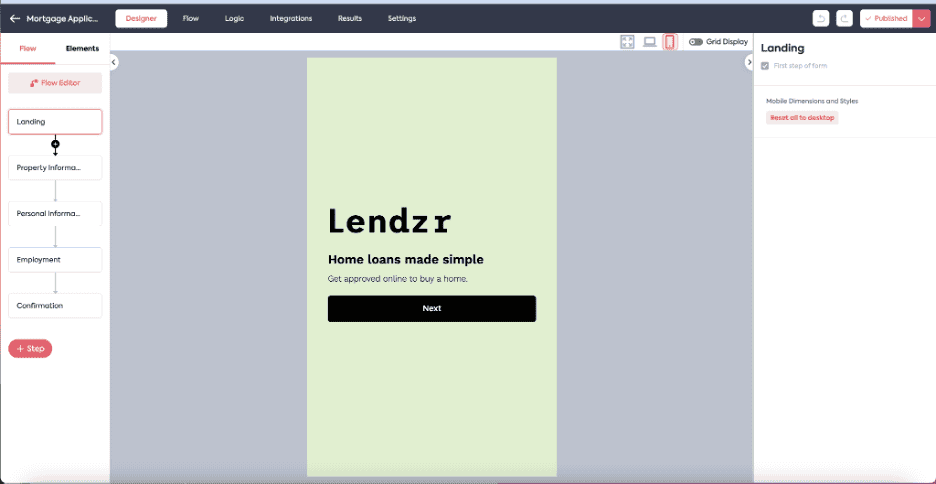
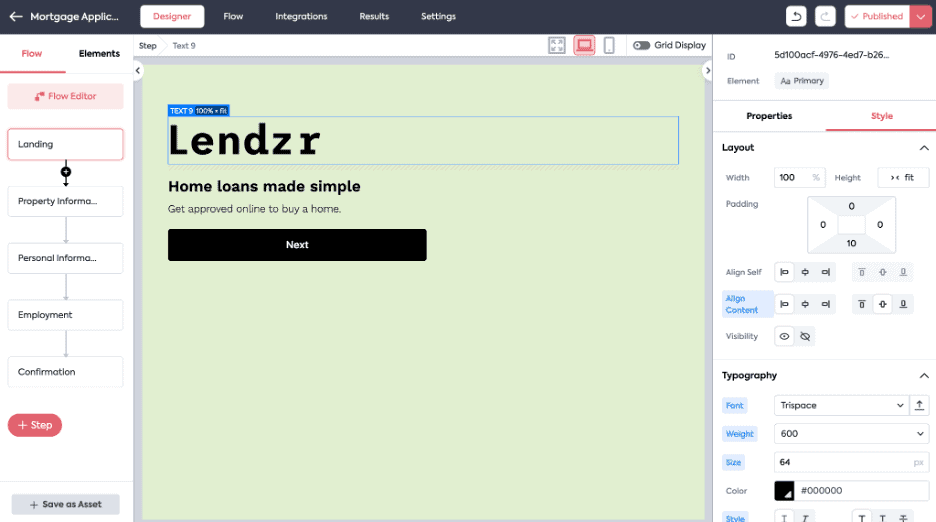
3. You’ll be taken to the designer view, where you can drag and drop different Elements, add workflow steps, and more. To connect Argyle, click on the Integrations tab.

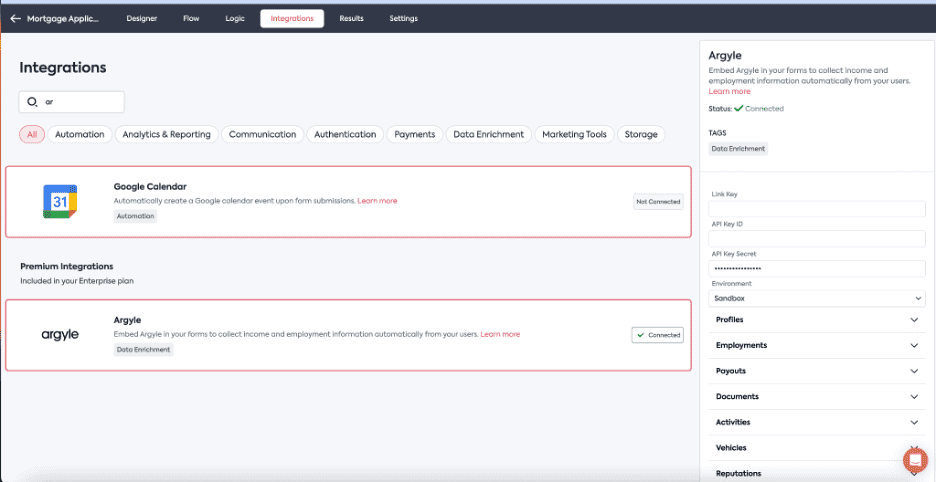
4. On the Integrations tab, search for Argyle and enter your credentials. You can learn more about how to find your Argyle credentials in the Argyle docs. Here, you can also map Argyle data to specific form fields in Feathery (which you can use later to send to any systems you would like).

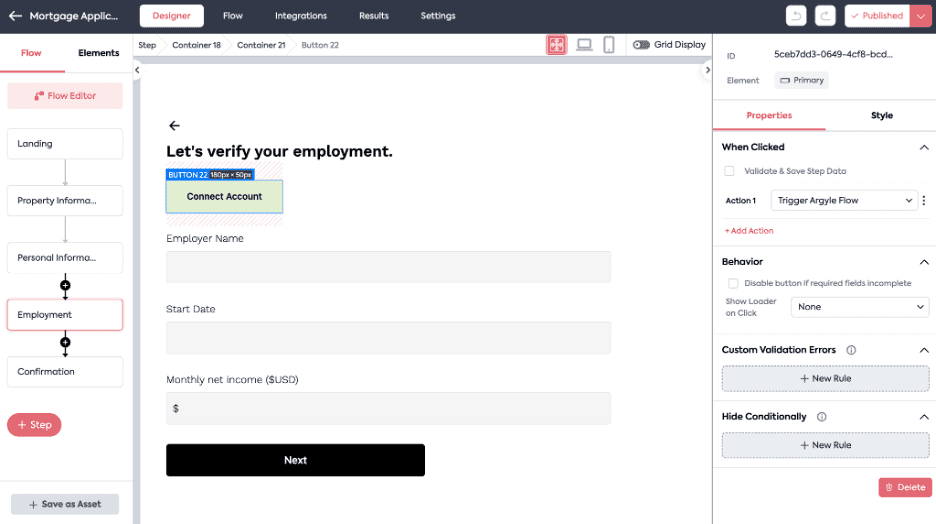
5. Go back to the Designer tab and add a button to the step in your application process that you intend to verify employment on. There, you will see a button labeled “Connect Account.”
In the properties tab of the button (on the right side of the screen), you can set the action to “Trigger Argyle Flow.” When borrowers click the button, they’ll be guided through the Argyle flow, and their information will sync with the appropriate Feathery fields.

6. (Optional) You can further adjust your form behavior from the visual editor.
● Add and remove steps and questions
● Edit your form designs and layouts

7. (Optional). In the Integrations tab, you can configure where you want your Feathery data to be stored, such as directly to a database like Postgres or a system of record like Salesforce. This is possible via custom APIs or any of Feathery’s 100+ native integrations.
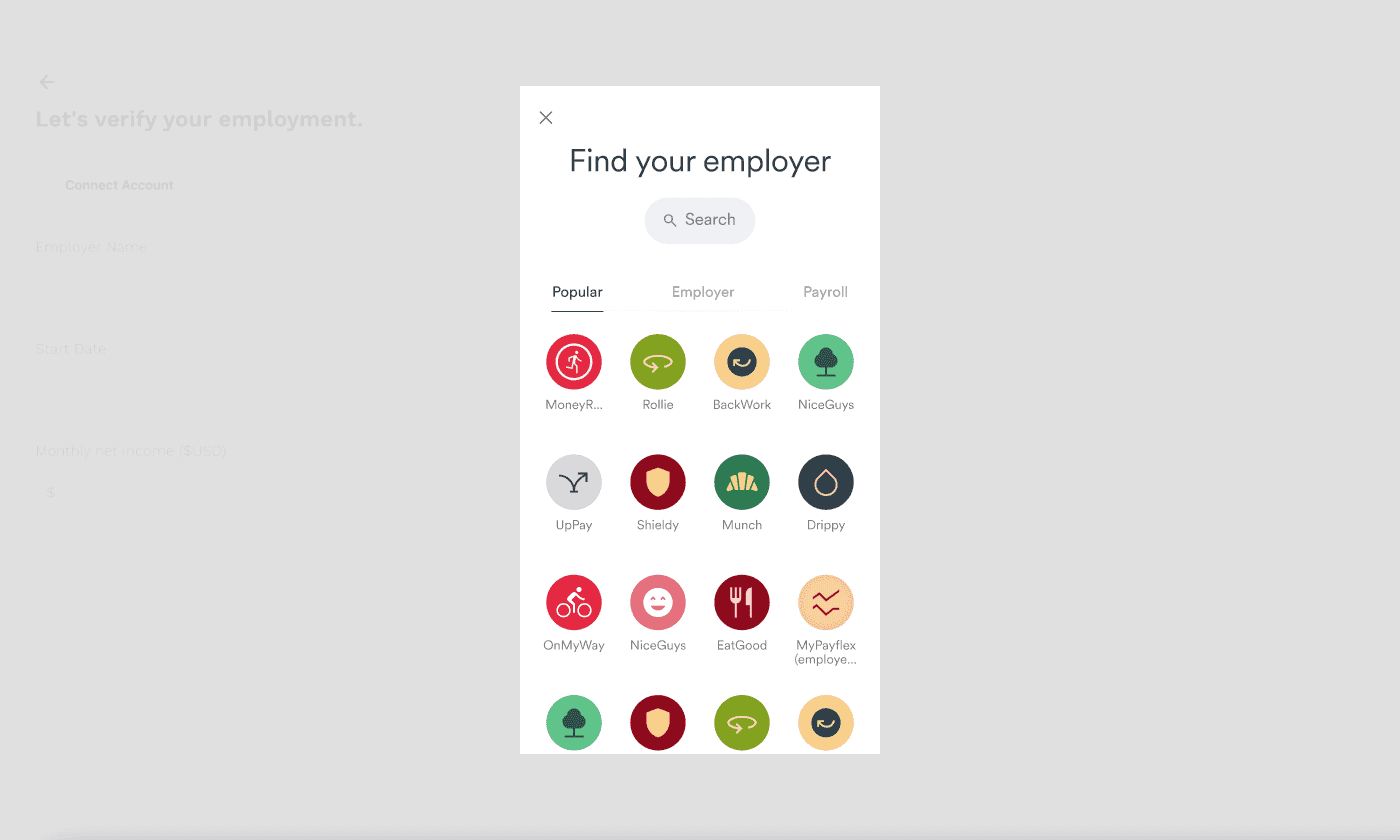
8. Click “Publish” and test the form! When borrowers hit the “Connect Account” button, you’ll see the Argyle Income & Employmentemployer Verification widget appear. That’s it!

A new, borrower-centric way to build mortgage applications
By building your mortgage or financial applications with Feathery and Argyle, you can increase conversion, reduce manual effort, and save developer resources, all while retaining total control over the experience.
About Feathery
Feathery is the most powerful form and workflow builder with a beautiful visual editor that allows anyone to launch brand-native forms and user journeys. With millions of forms served, Feathery is a scalable solution for any company.
You can read more about Feathery on their website, demo video, templates and docs. You can also sign up directly.